UdonWearはUdonで書かれたVRChatワールド用のギミックです。 ボーンが入っている服のモデルにUdonWearを組み込むと、着られるギミックとしてワールドに置けるようになります。
僕がギミック担当で参加させてもらったVRoid Fashion Mallでも使用しました。VRoid Fashion Mallの様子をききょうパンダさんが動画にまとめてくださったので、こちらを見てもらうとどういうものか分かると思います。
このドキュメントではボーンが入った服のモデルはすでに用意していると仮定して、その服のモデルにUdonWearを組み込んでワールドに置く作業を順番に説明します。
服は持ってないけどUdonWearがどんなものかとりあえず試してみたい方は、UdonWearにはサンプルのViviClothesが入っているのでそちらを使ってください。
!!!!注意!!!!
服のモデルを組み込んだワールドをVRChatにアップロードすることはその服のモデルの利用規約に違反する場合があります。特に個人が利用するアバターに付属させた状態でアップロードすることは許可されていても、UdonWearギミックのように不特定多数のユーザーが使用できる状態でアップロードすることは禁止されている場合があります。アップロードする前に必ず利用規約を確認し、アップロード可能か不明な場合は作者さんに確認を取るなど適切な対応をしてください。
ボーンが入った服のモデルの作成方法のひとつとして、とも屋さんの羅生門ツールの下人モードを使ってVRoid Studioで作ったアバターモデルから服のモデルを取り出す方法があります。詳しくはこちらのリンクを参照してください。
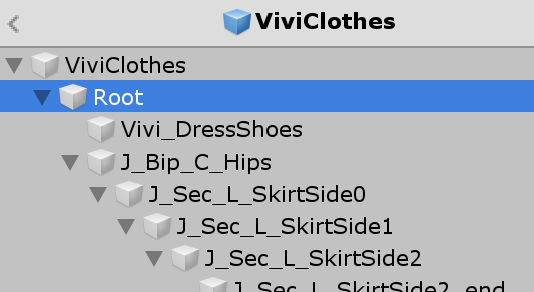
すでに服のモデルのプレハブを持っていて、それを使いたい方は、ボーンのルートがヒエラルキーの一番上の親になっておらず、一番上の親のひとつ下の子になっていることを確認してください。もしそうなっていなければ、そうなるように修正してください。


また、服のモデルはT字ポーズになっている必要があります。T字ポーズになっていない場合は修正してください。


服のボーンの回転によってはUdonWearがうまく組み込めない場合があります。可能であれば、T字ポーズにさせたときに各ボーンの回転がidentityになるようにしてください。
UdonWearを組み込む
VRChat SDK3(アバター用のものではなく、ワールド用のもの)とUdonSharpがインポート済みのUnityのプロジェクトを用意します。
UdonSharpはこちらのリンクから最新のリリース(Pre releaseではなくLatest releaseです)をダウンロードしてください。
なお、VRChat SDK3をインポートしてからUdonSharpをインポートするように注意してください。
Unityプロジェクトを開いて、Assets ー> Import Package -> Custom PackageでUdonWearのパッケージをインポートします。
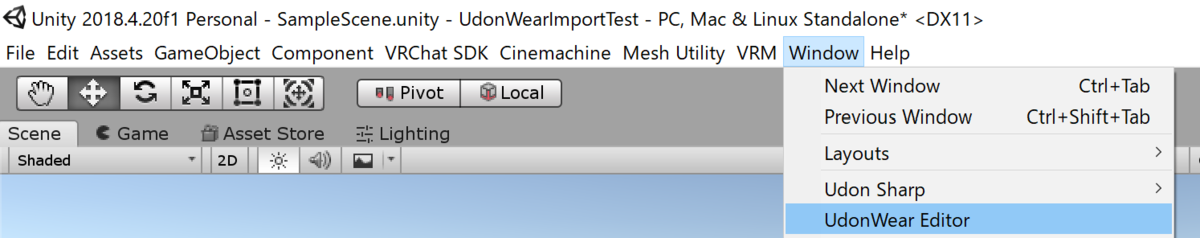
インポートが終わったら、Window -> UdonWear Editorを選択してUdonWearのエディタウィンドウを開きます。


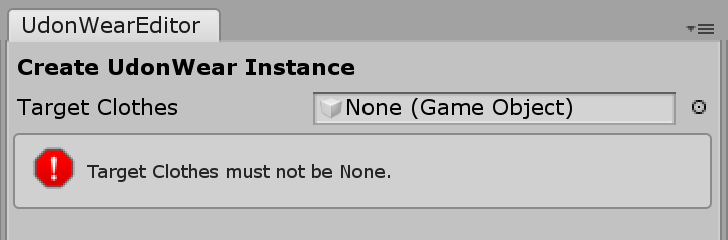
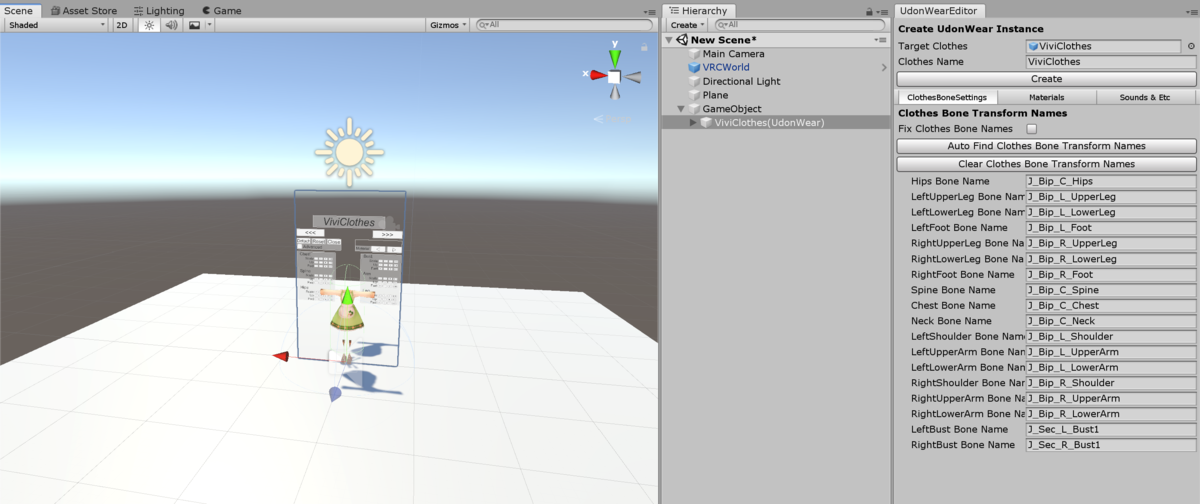
いきなりエラーが出ていますが、これは服のモデルをまだ指定していないからです。服のモデルのプレハブをTarget Clothesにドラッグドロップします。(服のモデルを用意していない場合は、Sampleディレクトリにお試し用の服モデル「ViviClothes」を置いてあるのでそちらを使ってください)
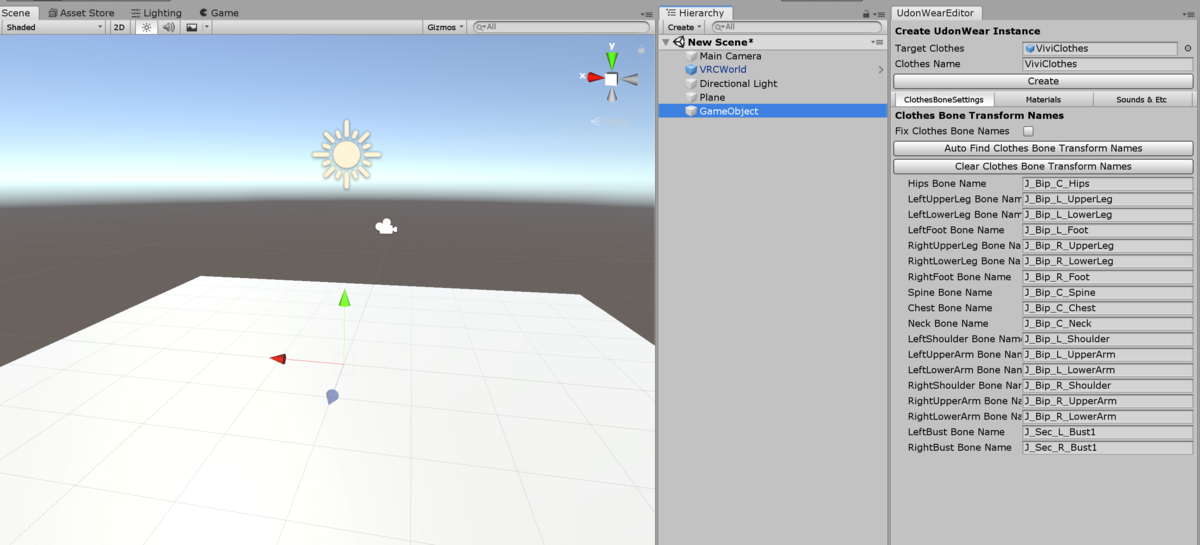
そうするとエラーが消えて各種項目が表示され、Createボタンが押せるようになります。

Createボタンを押して、シーンにUdonWearが組み込まれた服のギミックを置きます。この時、ヒエラルキー内のTransformを選択しておくと、そのTransformの場所にそのTransformの子要素として置きます。選択しなかった場合はSceneの原点に置きます。


VRChatSDKのWindowでBuild & Testを押して動作確認します。服がうまくアバターに追従していれば完了です。
服がうまくアバターに追従してくれない場合
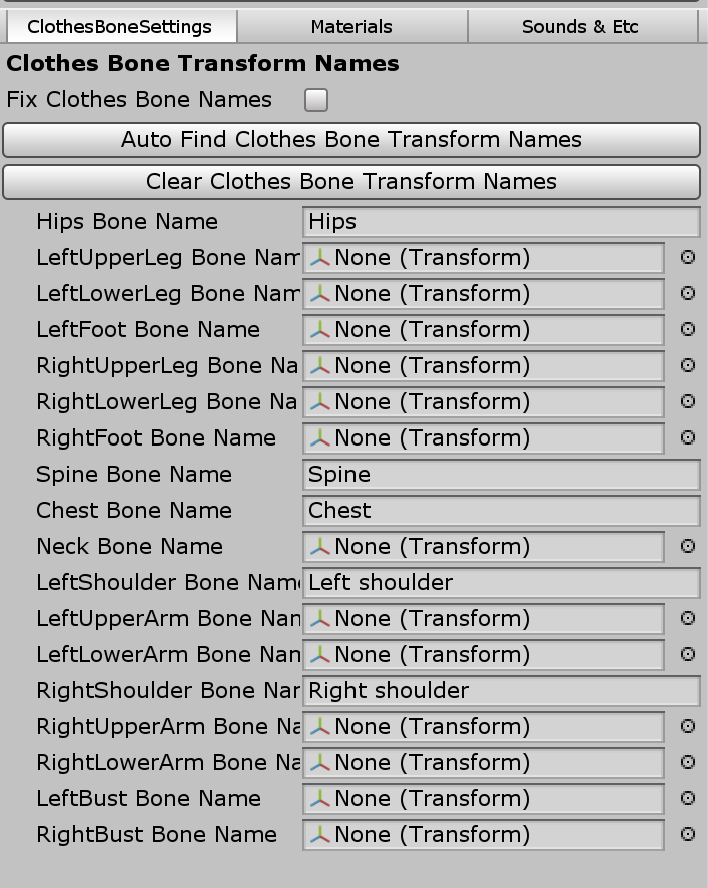
服モデルをアバターに追従させるためには、服モデルに設定されている各関節ボーンそれぞれについて対応するギミックの関節ボーンを対応付ける必要があります。UdonWearのエディタがある程度自動でこの対応付けを設定するようになっていますが、服の関節ボーンに付いている名前によってはうまくいかない場合があります。うまくいかない場合は、手作業で対応付けする必要があります。
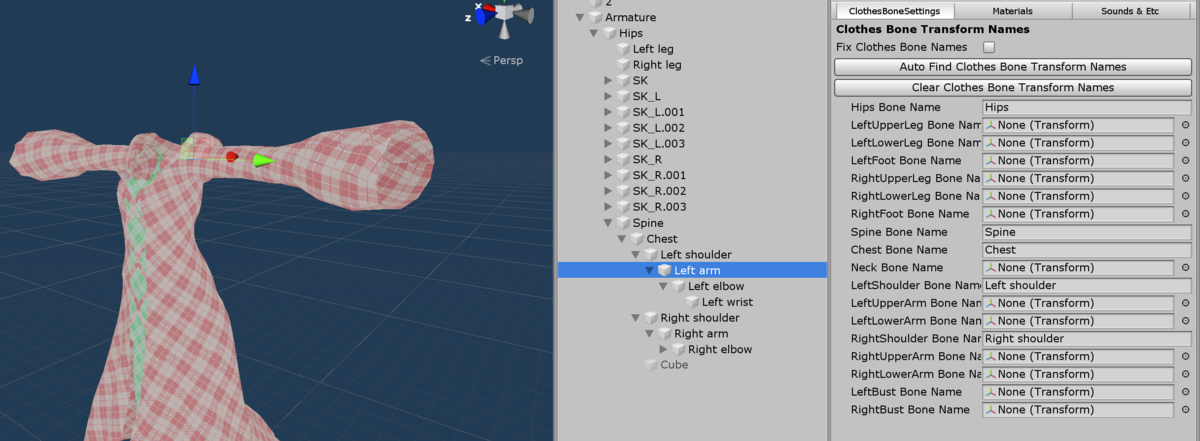
ここではCC0で公開されているP StoreのPOPPOさんのP_Store_series_12を使って説明します。緩いライセンスで素晴らしい服のモデルを公開してくださっているPOPPOさんに感謝します。


服のプレハブを開き、Hierarchyウィンドウから追従させたい服の関節ボーンを対応するUdonWearEditor上のフィールドにドラッグドロップすると設定できます。


他にも設定されていないボーンがありますが、服モデルにそもそも存在しないボーンや追従させる必要のないボーンは設定する必要はありません。

UdonWearのマテリアル設定
UdonWearには服のマテリアルを切り替える機能があります。この機能を使っていわゆる服のカラバリを設定できます。Materialsタブでこの設定を行います。 現状、切り替えられるマテリアルはひとつです。

設定する手順は以下のとおりです。
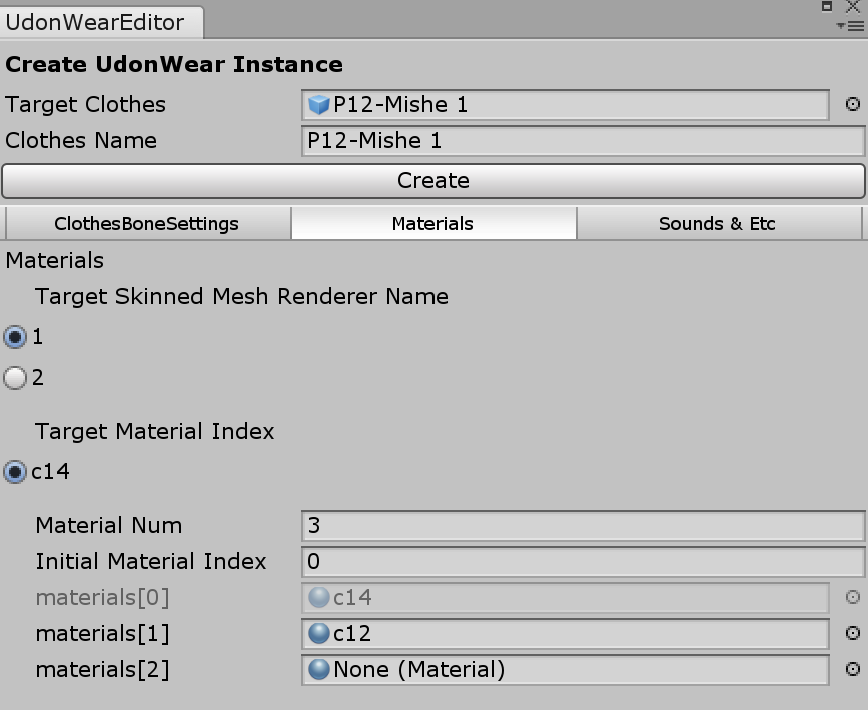
TargetSkinnedMeshRendererNameで切り替えたいマテリアルを使用しているSkinnedMeshRendererの名前を指定してください。
TargetMaterialIndexで切り替えたいマテリアルを指定してください。
MaterialNumで切り替えられるマテリアルの種類の数を設定します。デフォルトは3に設定しています。
InitialMaterialIndexでどのマテリアルを最初に使用するかを指定します。
切り替える別のマテリアルをmaterials[1]やmaterials[2]にドラッグドロップしてください(図中ではmaterial[1]にc12を設定しています)。なお、material[0]は服のプレハブで設定されているマテリアルが自動で設定されます。設定されていないマテリアル(図中ではmaterial[2])は単に無視されます。
これでCreateすると右上のMaterialボタンでマテリアルを切り替えられるようになります。

UdonWearのオプション設定
UdonWearのエディタウィンドウにはTarget Clothes以外にもオプションがあります。

ClothesName
調整パネルに表示される服の名前を設定します。デフォルトではTargetClothesの名前が設定されます。
Attach Sound
服を着たとき(=服ギミックをアバターに取り付けたとき)の効果音を設定します。
Detach Sound
服を脱いだとき(=服ギミックをアバターから取り外したとき)の効果音を設定します。
Reset Sound
調整した値をリセットしたときの効果音を設定します。
ChangeMaterial Sound
マテリアルを切り替えたときの効果音を設定します。
Close Sound
調整パネルを閉じたときの効果音を設定します。
Proxymity
服ギミックのコライダーにインタラクトできる距離を設定します。
ResetTransformThreshold
UdonWearはある服ギミックを最後に触ったプレイヤーがその服ギミックから一定時間離れた状態で一定時間が経過すると服ギミックのTransformをリセットします。この項目ではその設定を行います。
Distance
ここで設定した距離以上離れると時間のカウントを開始します。
Sec
リセットされるまでの秒数を設定します。
CloseEditorPanelDistance
ここで設定した距離以上プレイヤーが調整パネルから離れるとUdonWearは調整パネルを閉じます。
ArmAngle
ここで設定した角度でUdonWearが服のポーズの初期化時にUpperArmボーンを回転させます。特にこの値が70度くらいに設定すると服は着られていないときにA字ポーズの状態になります。この値を0に設定すると服がT字ポーズの状態になります。この値を変えてもScene上では服はT字ポーズで置かれることに注意してください。UdonWearが実行時に設定された角度分回転させます。
その他のおまけ
UdonWearパッケージにはいくつかのおまけが付属しています。必要に応じて活用してください。
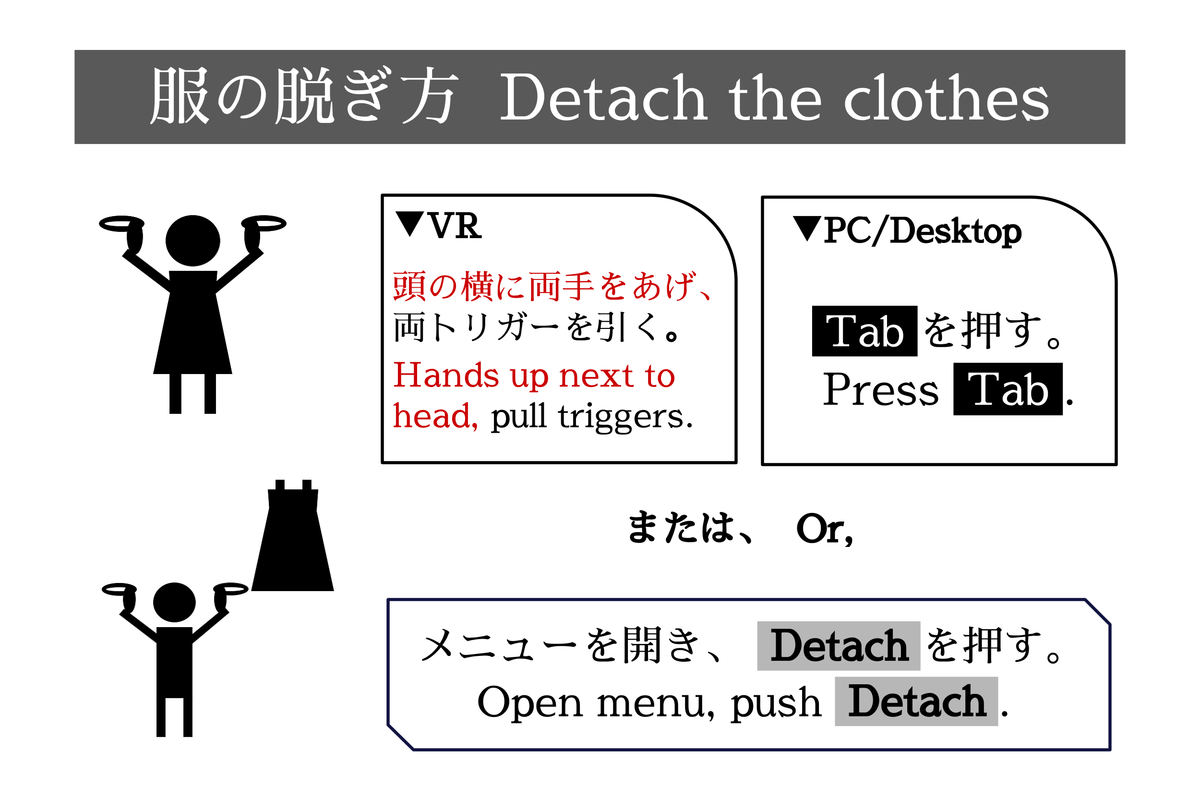
ギミックの説明用ポスター


UdonWearギミックの説明用ポスターです。UdonWear/Prefabs/Textures にあります。調整パネルとDetachのためのポスターがあります。どちらもライセンスはCC0です。これらは東京アザラシセンターのあざらしうむさんが作成してくれました。感謝します。
試着室のモデル
シンプルな試着室のモデルです。このモデルのライセンスはCC0です。これもあざらしうむさんが作成してくれました。大変感謝します。
UdonWear用の拡張メニュー

プレハブはUdonWear/Prefabs/UdonWearExtraMenu.prefab です。
VRChatのメニュー呼び出しで一緒に表示されるUdonWear用の拡張メニューです。Detachのやりかたの説明とDetachボタンが付属しています。
位置はどこでもいいのでSceneの中に置いてください。
Sceneに置いたUdonWearExtraMenuのUdonBehaviourコンポーネントのUdonWearRootTransformに、UdonWearの入った服(画像中ではViviClothes)を子要素以下の要素(つまり孫要素やひ孫要素でもOK)として含むTransform(画像中ではUdonWearRoot)を指定してください。含まれているUdonWearについてDetachボタンでDetachできるようになります。

EmergencyDetachButton

プレハブはUdonWear/Prefabs/EmergencyDetachButton.prefab です。
Interactすることで服をDetachできるボタンです。UdonWear用の拡張メニューと同様に、UdonBehaviourコンポーネントのUdonWearRootTransformに、UdonWearの入った服(画像中ではViviClothes)を子要素以下の要素(つまり孫要素やひ孫要素でもOK)として含むTransform(画像中ではUdonWearRoot)を指定してください。含まれているUdonWearについてこのボタンをInteractすることでDetachできるようになります。